近期,我们迎来了ActiveReportsJS V3.0的正式发布。V3.0版本在报表的API定制能力、报表性能、图表等多个方面大幅增强,为开发人员、报表设计人员和最终用户提供了更优的产品体验。
一、报表API增强,定制能力更灵活
为了给最终用户提供简易的报表编辑器,让客户能够根据自己的业务场景,选择相关的业务数据来生成报表,ActiveReportsJS 开放了创建报表的API,开发者可在项目运行时动态创建报表,并可以进行预览、导出等操作。对开发者来说,该功能可以非常方便地通过调用API来创建、预览、导出报表,报表的定制能力进一步增强,最终用户也可以在更加简单且不中断当前业务系统的处理流程中来进行报表设计。为了能够更好地使用API,建议使用Typescript,因为该API提供了可被Visual Studio Code或其他支持TypeScript的IDE的IntelliSense功能所识别的类型声明。
二、报表设计器控件支持定制默认属性
当用户在报表中添加新的报表控件时,可以通过API对控件的默认属性进行更加灵活的设置。例如,添加文本框控件后,属性窗口中会自动为文本框设置一些默认属性值。在原来的模式下,设计器默认的字体为 Airal,字体大小为10pt。然而,很多企业内部的报表模板有自己的规范,需要将默认的文本框字体改为微软雅黑,字体大小修改为9pt。因此,我们在此次更新中提供了API ,可供设计器来设置组件的默认属性值,保证企业内部模板的统一设置。
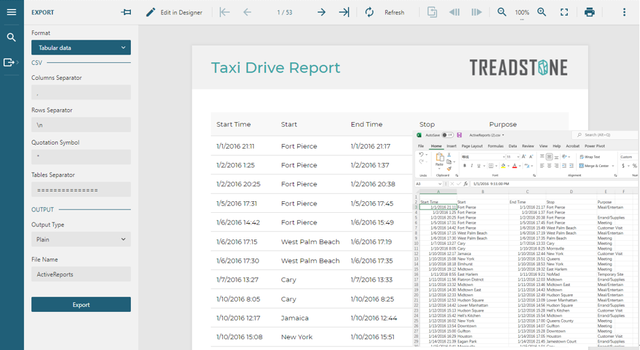
三、新增表格类数据导出,支持将报表导出为CSV
很多情况下,最终用户想将报表展示的数据导出后,进行存档或者二次数据处理,比如将报表展示结果导出到为Excel,进行数据分析或者二次编辑。 ActiveReportsJS之前的版本仅支持分Sheet页导出,不支持将所有的数据导出到单个Sheet中。为了解决该问题,V3.0版本基于表格类的数据导出,支持将表格或矩表数据导出为CSV格式。
如果报表包含了多个表格或矩表,会自动导出为ZIP包,您可以很容易地将表格式数据导出,并导入到Excel表格中。
四、变量式大数据量缓存加载机制,报表性能更强
为了保证报表性能适应更大体量的数据报表生成,葡萄城开发团队一直致力于优化报表引擎以提升报表性能,突破平台和开发语言的限制,精细优化各个报表生成的关键节点。此次采用变量式数据结构存储,使得整个报表的性能得到了显著提升。
将变量用于结果展示时候,通过数据引擎交互计算,减少内存分配,提升转换效率,从而减少了时间和内存的消耗。此种方法,也在实际的报表场景中得到验证。。
同时,在V3.0中,我们改进了关于日期类型数据的读取操作,大量使用日期类型数据的报表性能会提升30%以上。
五、图表提供构建向导,高级图表设计更简单
在ActiveReportsJS V3.0版本中,我们引入了全新的图表向导,在图表数据区域提供了一套丰富的可视化配置功能。您只需按照向导点击或选择,就能快速创建雷达图、玫瑰图、漏斗图等高级图表。
六、图像控件支持URL 数据且支持SVG格式
在使用图片控件时,有些场景的图片资源是来源于外部URL的,因为图片可能会保存到外部服务器上。本次版本升级,支持了图片控件直接引用外部URL来显示图片。另外,图像控件新增图片格式 SVG,可直接将SVG图片格式渲染到报表中。
以上就是 ActiveReportsJS纯前端在线报表控件 V3.0的主要新特性了,如需了解更多详细信息,欢迎访问 ActiveReportsJS 官网。
免责声明:市场有风险,选择需谨慎!此文仅供参考,不作买卖依据。
关键词: